
Dithered GIFs: Retro Aesthetic with a Small File Size
When designing this website one of my goals was to use images that had a retro/fauxstalgic aesthetic while also having a small digital footprint. The best way I found to do this is to dither the images using a limited color palette and then saving and serving them in the Graphcis Interchange Format (GIF).
Dithering and Color Limitation
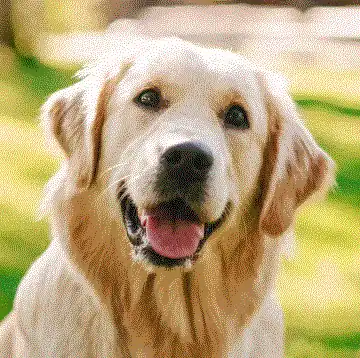
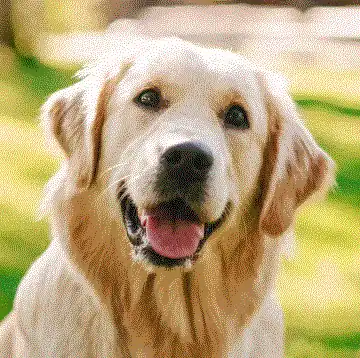
Dithering is a topic unto itself, but the gist of photographic dithering is that it is a technique to reduce color banding within an image. Color banding can occur when reducing the color palette of an image. In the past, computer displays were far less capable than modern displays. One way in which they were limited was in the number of unique colors they could display. For example, consider the following image of a golden retriever.
 This image contains exactly 61,758 unique colors. By contrast, there was a time when many displays were limited to only a few hundred colors. When an image contained too many colors to display, its palette would have to be reduced.
This image contains exactly 61,758 unique colors. By contrast, there was a time when many displays were limited to only a few hundred colors. When an image contained too many colors to display, its palette would have to be reduced.

After reducing the color palette of an image you might notice color banding i.e. areas where there are large blots of individual colors. While color banded images are a retro aesthetic in their own right, dithering, the technique developed to cope with color banding, looks far more retro (especially with a very small color palette). Without delving into technical details I don’t understand, dithering is essentially a process, whether applied algorithmically or by hand such as during the creation of pixel art, for blending a limited palette in an effort to maintain depth.

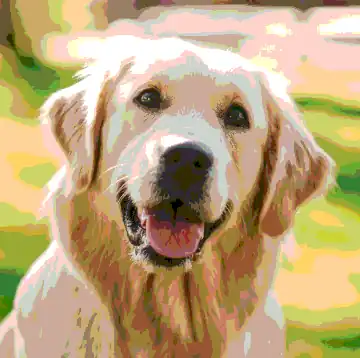
Here is the image dithered using the Floyd-Steinberg algorithm. It has a color palette of only 50 colors, and looks far closer to the original than the color banded image. The real fun of dithering begins when you restrict images to smaller and smaller color palettes. Ditherit.com is a fantastic website for experimenting with dithering and color palette restriction.

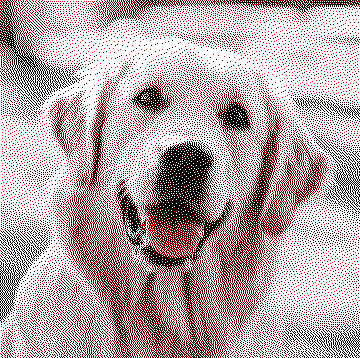
Here is a dithered version of the image using only 8 colors taken from the original image. You can be even more restrictive and get interesting results. For example, here is a version using only white, black, and red.

Along with restricting the color palette, we can change the dithering algorithm. There are dozens of dithering algorithms to choose from, and each yields a slightly different dithering pattern.

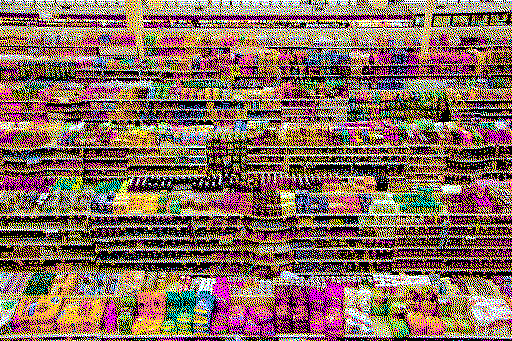
Dithering isn’t suitable for every image. Images with a high degree of complexity often look terrible when dithered with a restrictive palette. Dithering is an inherently destructive process. So, if you need to display intricate details you have to use a larger palette or not use dithering at all. For example, consider this image of a grocery store.

Finally, some display considerations. Dithering makes images noisier. One of the consequences of this is that the images will often look worse when being scaled. This is especially true if you severely limited the color palette of the image.


Both of these images are dithered, however one of them has a fifty color palette and the other has a two color palette. The solution here is to use your images at their native size and avoid scaling, or avoid small color palettes.
Dithered GIF for Efficiency
Another reason for dithering your images, beyond achieving a retro look and feel, is for greater efficiency. Unsurprisingly, reducing the number of colors in an image can reduce the file size of the image. For example, the original image of the golden retriever, when saved as WEBP, is about 180 kB. The dithered version consisting of fifty colors was only 53 kB. And interestingly enough, the colored banded image was a mere 27 kB.
The size of an image depends on both its content and the format it is being saved in. Different image formats compress images in different ways. In modern web design, WEBP is often considered the best file format for achieving a smaller file size while maintaining a high image quality. However, in my experiments I’ve found that for dithered images with a limited color palette the GIF format is often significantly smaller than WEBP.
The size of the black and white dog image when saved as a WEBP was 100 kB. However, when saved as GIF it was only 15 kB. All of this is to say that when using this dithering and color restriction technique, its often best to save your images as GIF. This will reduce disk and bandwidth usage leading to faster load times for your website and lower hosting costs.
Conclusion
Overall, I enjoy the results of this technique. The images look retro while being smaller overall. I recommend this method to anyone wanting similar results.
